By OMSOFTWARE - Web & Mobile App Development Company | Pune
Feb 12 , 2018
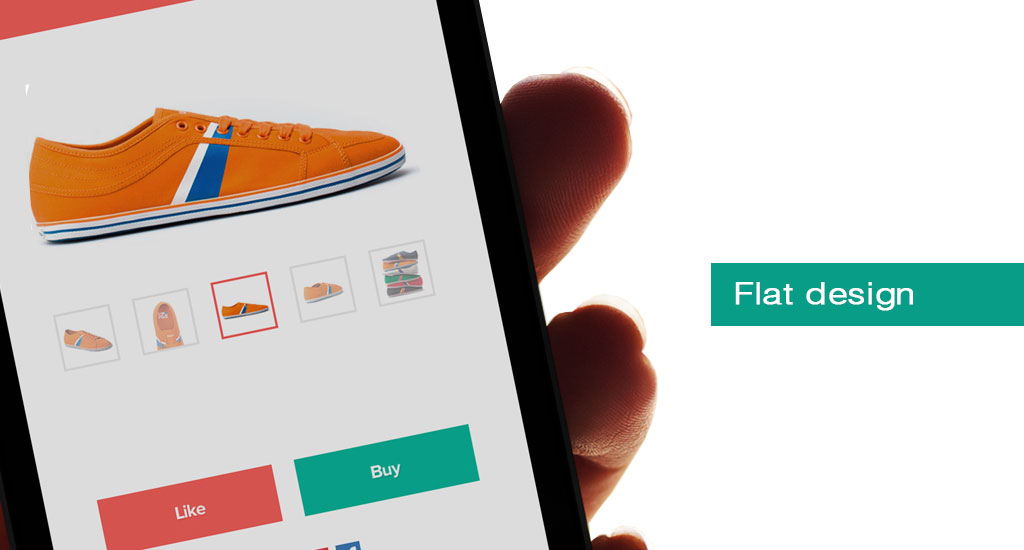
Flat design

Flat design is opposite of skeuomorphism. While skeuomorphism design uses real-life imagery, flat design uses 2 dimensional visual details. Flat design does not utilize the capacity of shadows which are used by material design. It is believed to be authentically digital. There are a good number of benefits associated with flat design some of which include uncluttered, distinction free design, high readability with clear typography, easily adjustable, and faster to load in applications and browsers.
Despite the awesome benefits it offers, flat design has its downs. It has issues with distinctiveness; too much easy design often overlooks some basic rich design attribute.
Material design

Google develops this design system. It was developed y to design a coherent, practical language. The focus is on mobile, web experiences which are take the advantage of tactile way.
Here are some of the awesome benefits of material design -

Unified and simplistic interface, Principles and goals provide consistency, Intuitive to use and it uses motion for an Interactive Design Principle.
So, both flat and material design have their standalone benefits and features. You can use any of the design principles based on your need. The entire objective of the design choice is to develop useful interfaces that work!
When it comes to developing extraordinary and useful variety of over the edge user experience and user interface, as a developer, you need to understand that your expectations need to be defined.
The entire process of Designing A Good User Interface is virtually complicated if you are undefined and do not necessarily work around researching your audiences. The entire objective and core goal of developing a good user interface necessarily based on how you choose the design choice.
The user interface need to be simplistic and over the edge, so whether a mobile application or a website; a few things need to be taken into consideration to usefully design a standalone design choice. The user interface depend on how crucially you understand the entire method.